吹き出しやちょっとした装飾にCSSで三角形つくりたいときにサクっと作成できる、Webで公開されているジェネレーターを三角形で5つ、吹き出しで3つ厳選いたしました。
目次
三角形のジェネレーター
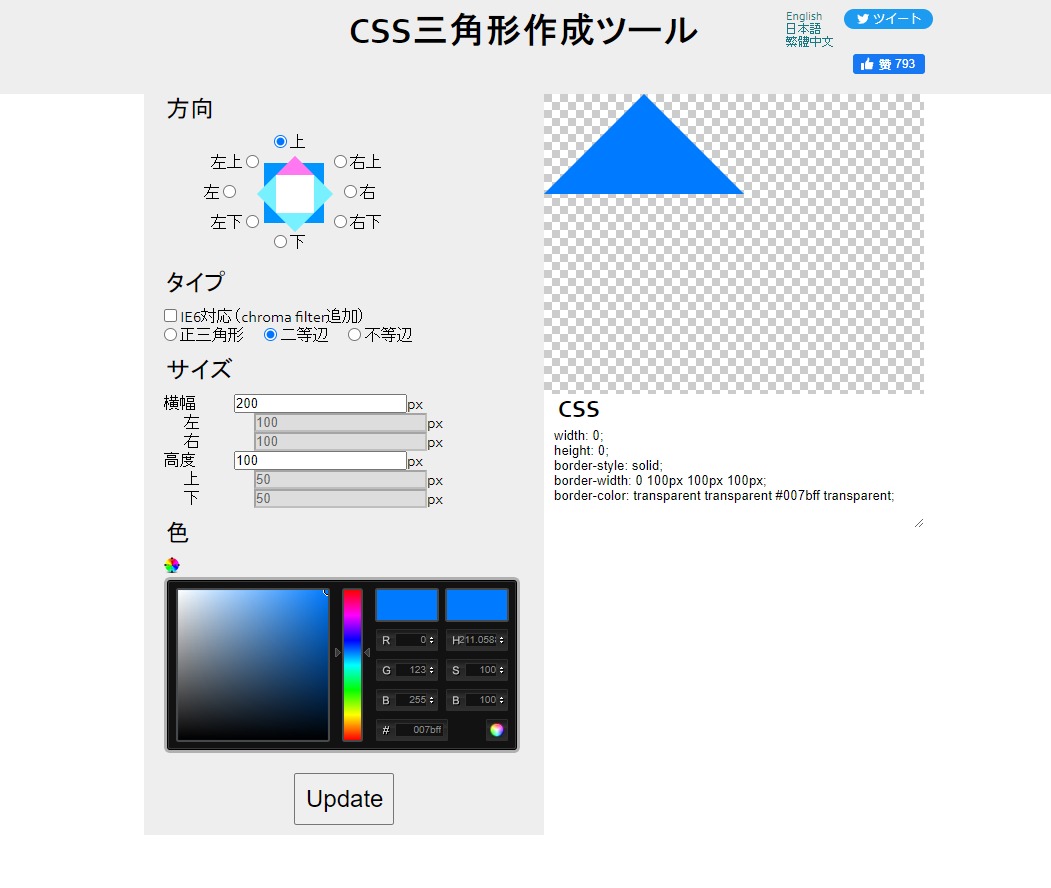
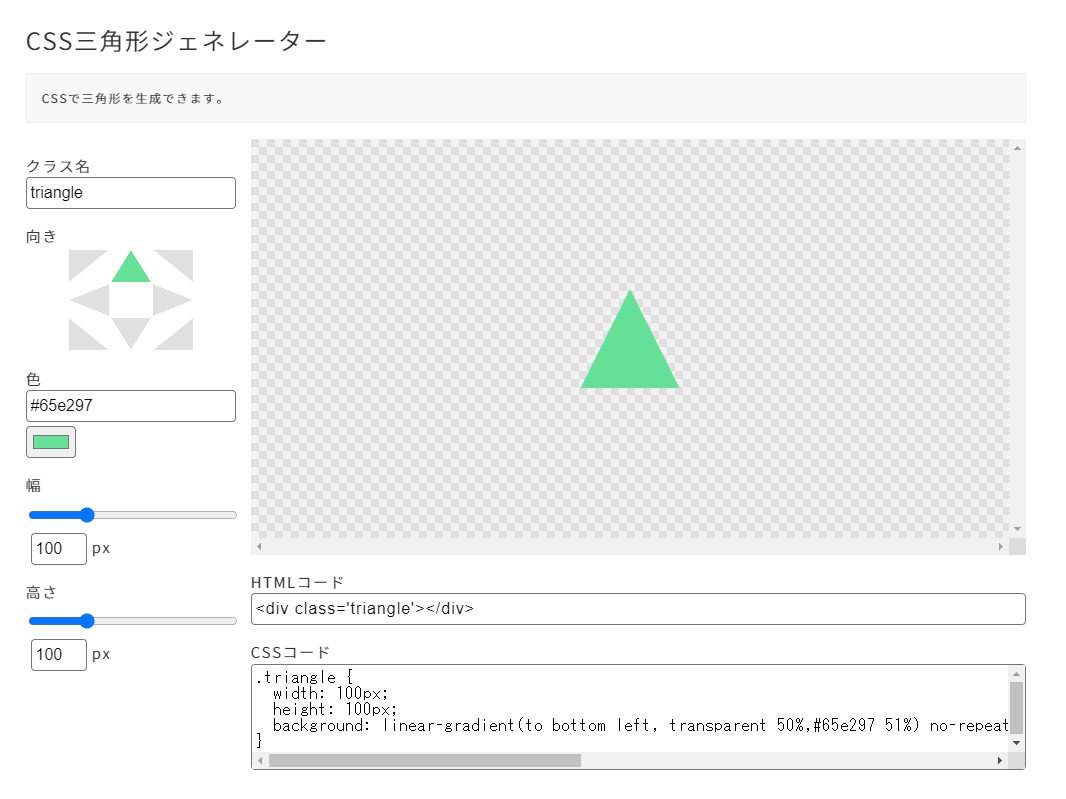
CSS三角形作成ツール
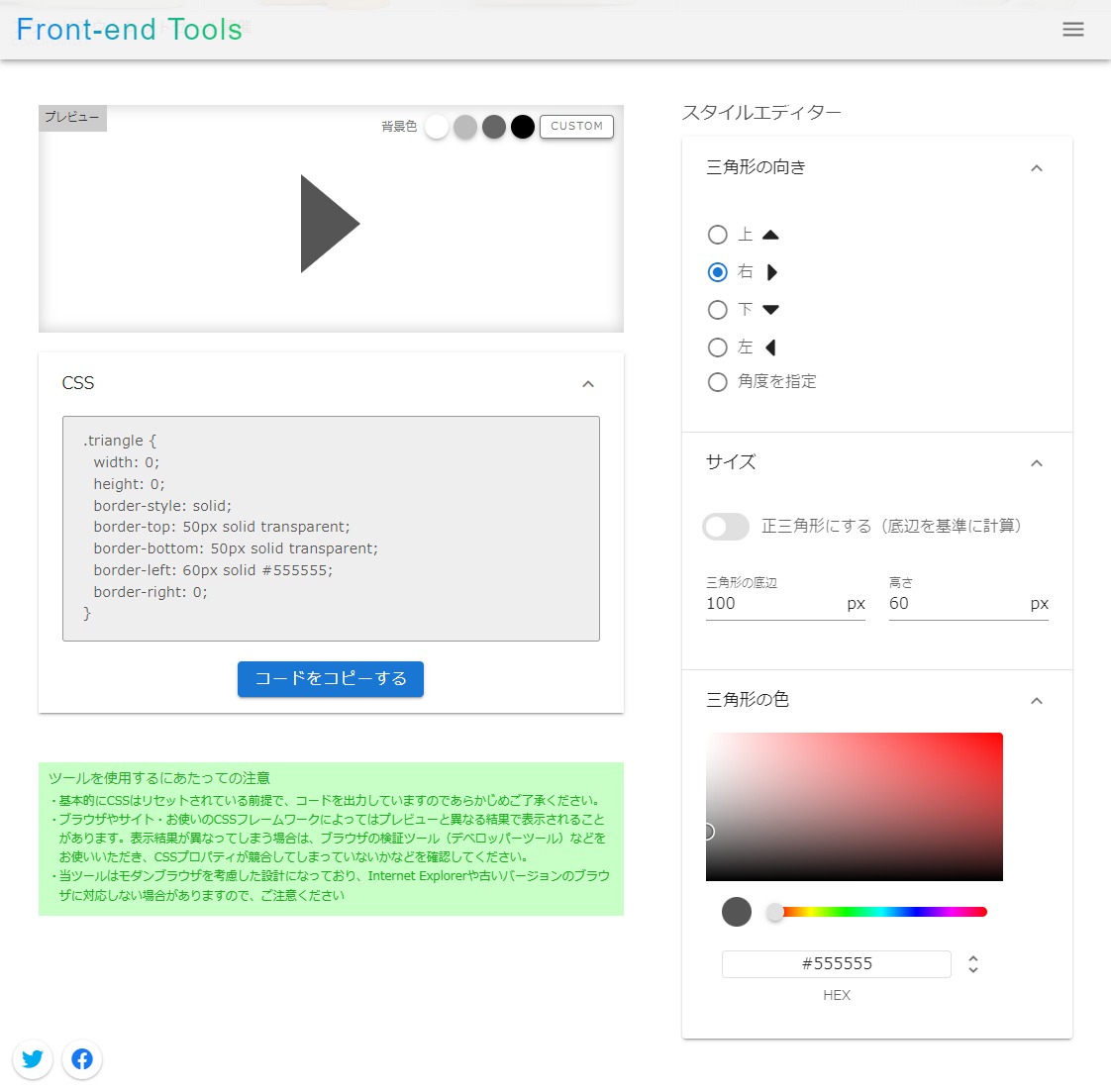
Front-end Tools | CSS 三角形 ジェネレーター
ちなみにこちらのサイトは他にも様々なジェネレーターを網羅して公開されています。
関連リンク
- CSS 三角形 ジェネレーター
- CSS グラデーション ジェネレーター
- ボタンジェネレーター
- Box Shadow ジェネレーター
- text-shadow ジェネレーター
- CSS border ジェネレーター
- CSS filter ジェネレーター
- CSS backdrop-filter ジェネレーター
- transform 2D / 3D ジェネレーター
- CSS transition ジェネレーター
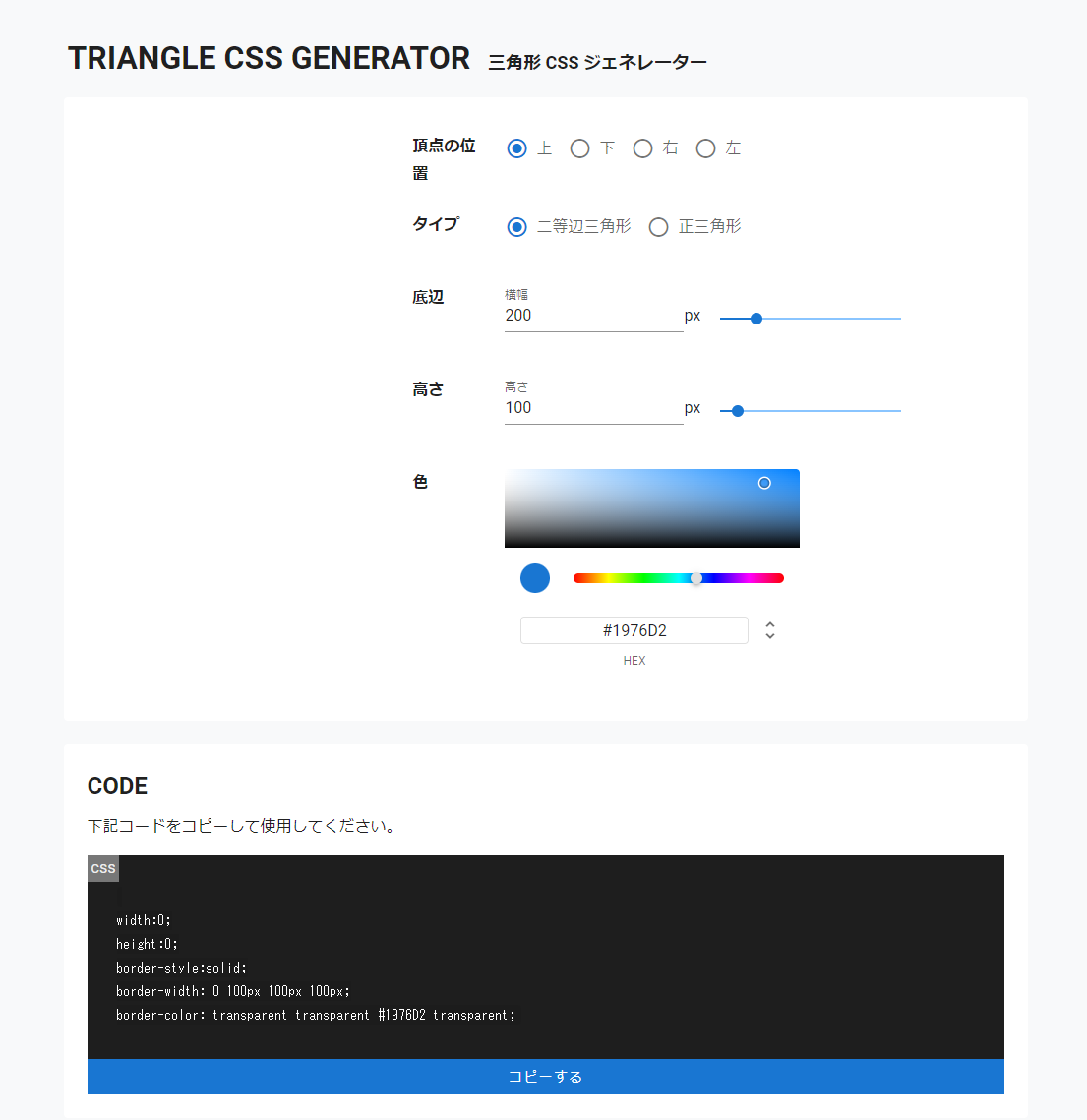
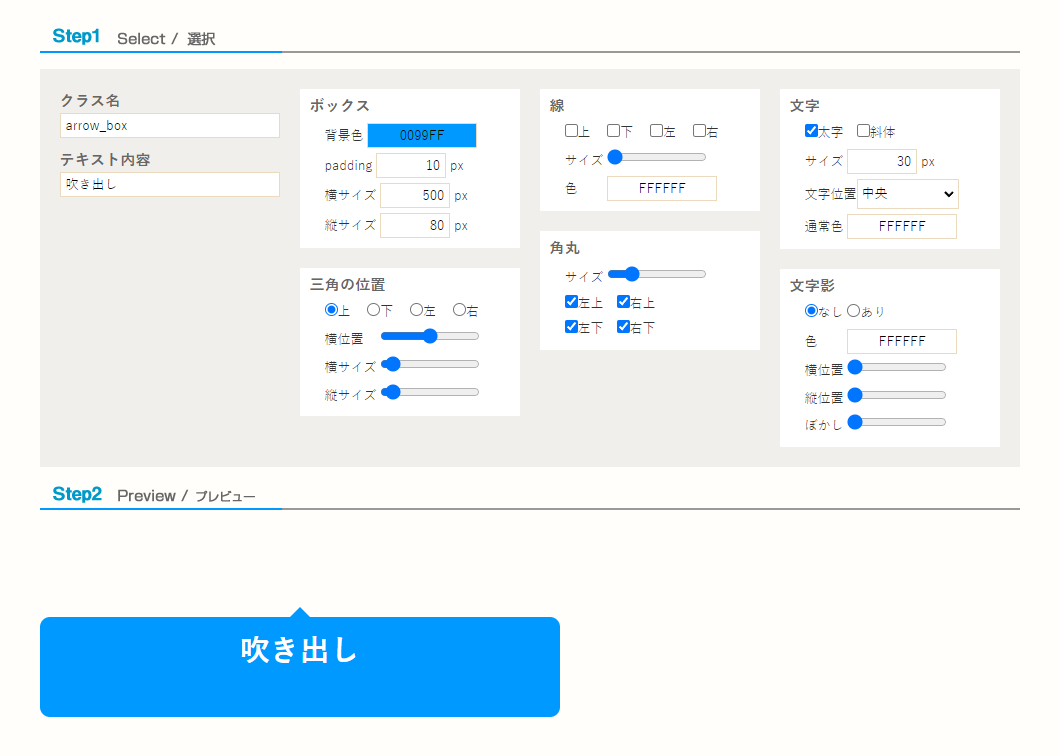
WEB GENERATOR | 三角形 CSS ジェネレーター
関連リンク
- 三角形 CSS ジェネレーター
- ストライプCSSジェネレーター
- グラデーションCSSジェネレーター
- テキストシャドウ CSS ジェネレーター
- ボックスシャドウ CSS ジェネレーター
- transform(変形) CSSジェネレーター
- 画像フィルター CSS ジェネレーター
- ブレンドモード CSS ジェネレーター
ハックランド | CSS三角形ジェネレーター